みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps ScriptでWebアプリケーションを作る方法についてお伝えしています。
前回の記事はコチラ!
GASで作成したWebアプリケーションにスプレッドシートのデータを出力をする方法をお伝えしました。
今回はGASのWebアプリケーションにCSSでスタイル設定をする方法についてお伝えします。
では、行ってみましょう!
目次
GASのWebアプリケーションにスタイルを!
これまでのシリーズで、GASでWebページを作成してきました。
こんなのとか
こんなのとか…
…ページがシンプルでさみしすぎる(汗)
さすがに世にあるWebサイトのようにかっちょよくはなくとも、もう少しスタイルをなんとかしたいものです。
サンプルとするGASのWebページ
今回のお題として、こんなGASのWebページを用意しました。
「コード.gs」がこちら。
|
1 2 3 |
function doGet() { return HtmlService.createTemplateFromFile("index").evaluate(); } |
doGet関数はWebアプリケーションのURLが叩かれたときに呼び出される関数です。
処理としては、同じプロジェクト内に用意された「index.html」というファイルをレンダリングしたものを呼び出すということをしています。
そしてその呼び出される「index.html」がこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <base target="_top"> </head> <body> <section id="header"> <h1>Google Apps ScriptでCSSを設定する</h1> </section><!-- #header --> <section id="contents"> <h2>見出し1</h2> こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 <ul class="products"> <li> 説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。 </li> <li> 説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p> </li> <li> <p>説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p> </li> </ul> <h2>見出し2</h2> <h3>小見出し2-1</h3> <p>こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 <h3>小見出し2-2</h3> こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 </section><!-- #contents --> <section id="footer">Copyright(c)Plannauts inc.</section> </body> |
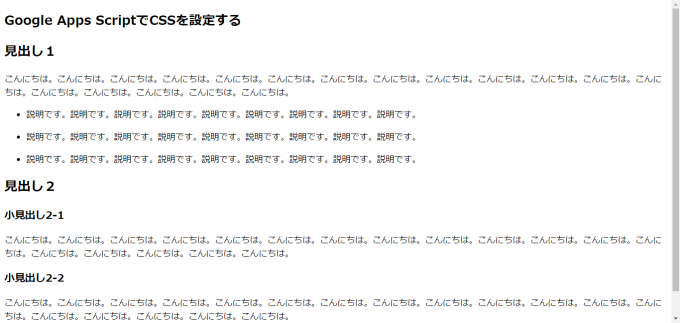
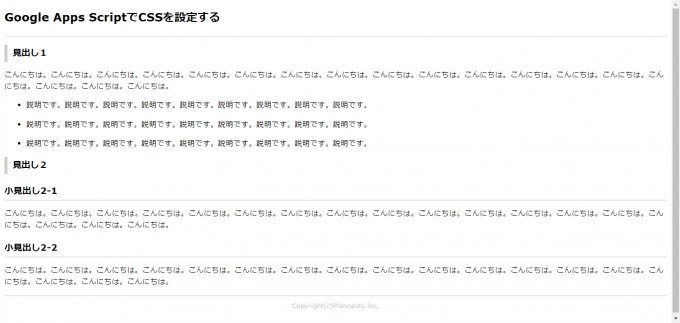
あまり意味のある内容ではありませんが、そのままこのWebアプリケーションにアクセスすると以下のようなページが表示されます。
今回はこれにCSSでスタイルをつけてみたいと思います。
HTMLファイル内にCSSによるスタイルを挿入する
ベタな方法ですが、index.html内にstyleタグでCSSをそのまま指定してみましょう。
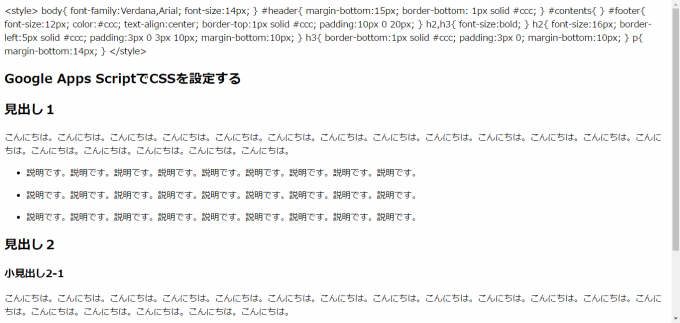
例えば、このようにしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html lang="ja"> <head> <base target="_top"> <style> body{ font-family:Verdana,Arial; font-size:14px; } #header{ margin-bottom:15px; border-bottom: 1px solid #ccc; } #footer{ font-size:12px; color:#ccc; text-align:center; border-top:1px solid #ccc; padding:10px 0 20px; } h2,h3{ font-size:bold; } h2{ font-size:16px; border-left:5px solid #ccc; padding:3px 0 3px 10px; margin-bottom:10px; } h3{ border-bottom:1px solid #ccc; padding:3px 0; margin-bottom:10px; } p{ margin-bottom:14px; } </style> </head> <body> <section id="header"> <h1>Google Apps ScriptでCSSを設定する</h1> </section><!-- #header --> <section id="contents"> <h2>見出し1</h2> こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 <ul class="products"> <li> 説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。 </li> <li> 説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p> </li> <li> <p>説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p> </li> </ul> <h2>見出し2</h2> <h3>小見出し2-1</h3> <p>こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 <h3>小見出し2-2</h3> こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 </section><!-- #contents --> <section id="footer">Copyright(c)Plannauts inc.</section> </body> |
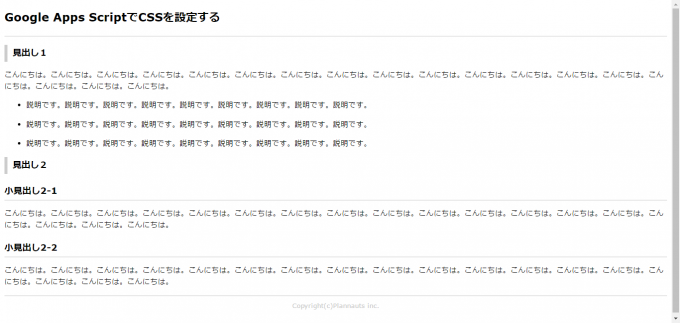
表示をしてみますと
お!?
ちゃんとスタイルが反映されていますね!
いい感じです。
でも、難点としては「index.html」ファイルが長すぎますね…。通常のWebサイトを作るときのようにCSSを別ファイルに切り出せればいいのですが。
GASのWebアプリケーションでCSSを別ファイルに切り出す
GASのプロジェクトではhtmlファイルは管理できますが、そこからプロジェクト内に作成したcssファイルを呼び出すといったことはできません。
かわりに、こんな「css.htmlファイル」を用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<style> body{ font-family:Verdana,Arial; font-size:14px; } #header{ margin-bottom:15px; border-bottom: 1px solid #ccc; } #contents{ } #footer{ font-size:12px; color:#ccc; text-align:center; border-top:1px solid #ccc; padding:10px 0 20px; } h2,h3{ font-size:bold; } h2{ font-size:16px; border-left:5px solid #ccc; padding:3px 0 3px 10px; margin-bottom:10px; } h3{ border-bottom:1px solid #ccc; padding:3px 0; margin-bottom:10px; } p{ margin-bottom:14px; } </style> |
つまりcssファイルとしてではなく、styleタグによるcssの設定をhtmlファイルとして保存して呼び出すというわけですね。
htmlファイルを読み込むための関数を作る
まず、htmlファイル内から別のhtmlファイルを読み込むための関数として以下のincludeを「コード.gs」に追加します。
|
1 2 3 |
function include(filename) { return HtmlService.createHtmlOutputFromFile(filename).getContent(); } |
まず、createHtmlOutputFromFileメソッドですが、指定したファイルからHtmlOutputオブジェクトを作成します。
指定するファイル名は拡張子「.html」は不要です。
そして、getContentメソッドで、そのHtmlOutputオブジェクトのコンテンツを文字列で取得します。つまりHTML文を取得するわけです。
いったんhtmlファイルからHtmlOutputオブジェクトを生成して、そこからそのHTML文を抜き出すという回り道な感じですが、それでOKです。
出力スクリプトレットタグではHTMLは出力できない
さて、いよいよ「index.html」内から別ファイル化したCSSを読み込む方法です。
「index.html」に先ほど作成したincludeの結果を返したいので、以前お伝えした通り、出力スクリプトレットタグ
を使えば良いような気がします。
つまりcssを読み込みたい場所に
|
1 |
<?= include('css'); ?> |
とするわけですが、実際にやってみると…
このようにうまくいきません。「css.html」がエスケープされてそのまま出ちゃっていますね。
出力スクリプトレットタグでは、HTMLとかJavaScriptなどはエスケープされて単なるテキストとして出力されるのです。
強制出力スクリプトレットタグでHTMLを出力する
それをエスケープせずに出力したい場合は、強制出力スクリプトレットタグというものを使います。こんなやつです。
強制感ありますね!つまりcssを読み込みたい場所に
|
1 |
<?!= include('css'); ?> |
を挿入します。
これで表示しますと…
このように無事に反映されました。
最終的にはindex.htmlファイルは以下のようになっているわけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <base target="_top"> <?!= include('css'); ?> </head> <body> <section id="header"> <h1>Google Apps ScriptでCSSを設定する</h1> </section><!-- #header --> <section id="contents"> <h2>見出し1</h2> こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 <ul class="products"> <li> 説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。 </li> <li> 説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p> </li> <li> <p>説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p> </li> </ul> <h2>見出し2</h2> <h3>小見出し2-1</h3> <p>こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 <h3>小見出し2-2</h3> こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。 </section><!-- #contents --> <section id="footer">Copyright(c)Plannauts inc.</section> </body> |
まとめ
Google Apps ScriptのWebアプリケーションにCSSでスタイルを設定する方法についてお伝えしました。
普通にhtmlファイル内にstyleタグでCSSによるスタイルを設定しても良いのですが、長くなりそうなときやメンテナンスを簡単にしたい場合は、style部分を別htmlファイル化する方法が有効です。
その際に、強制出力スクリプトレットタグを使うことをお忘れなく。
さて、次回もGASでWebアプリケーションを作るテクニックをお伝えしていきます。
どうぞお楽しみに!
連載目次:Google Apps ScriptでWebアプリケーションを作る
Google Apps Scriptではスクリプトを埋め込んだWebアプリケーションを作ることもできます。スプレッドシートや外部のAPIを連携するようなWebアプリケーションを、サーバー準備不要、無料で構築し、公開することができます。本シリーズでは初心者向けに、GASでWebアプリケーションを作る方法を順を追ってお伝えします。- Google Apps ScriptでWebアプリケーションを作る最初の一歩
- Google Apps Scriptで作るWebページにスクリプトの結果を出力して表示してみる
- Google Apps ScriptでWebアプリケーションにスプレッドシートの値を出力する
- Google Apps ScriptのWebアプリケーションにCSSでスタイル設定をする
タカハシノリアキ
最新記事 by タカハシノリアキ (全て見る)
- Google Apps ScriptのWebアプリケーションにCSSでスタイル設定をする - 2017-05-10
- エクセルVBAでテキストファイルを新規作成するFileSystemオブジェクトの使い方 - 2017-05-07
- 人生を変える方法は「脱獄」のようなものだと思う - 2017-05-06
- エクセルVBAでマクロの動作をログファイルに記録する最も簡単なプログラム - 2017-05-01
- 初心者でも簡単!エクセルファイルをスプレッドシートに変換する方法 - 2017-04-29