気づけば、デザイナー5年目、講師2年目となりました、デザイナーの西川です。
最近、Illustratorでwebデザインをする人が増えてきたように感じます。今まではwebデザインといえばPhotoshopかFireworksが多かったですが、最近ではIllustratorもwebデザインに対応してきているようです。
というわけで、今回はIllustratorを使ってデザインからスライスまでの注意と手順を紹介したいと思います。
初期設定
Illustratorでwebデザインする前には必ず初期設定をしましょう。これを怠るとweb用に画像を書き出す際に、画像のサイズが違ったり、にじんだりする他、コーディングするときの数値と合わなくなることにつながります。後から直すのがものすごく面倒くさいです。
環境設定
●キー入力を「pixel」にする
基本の単位を「ピクセル」に。Webデザインは「ピクセル」単位で制作するので、作業するときは「ピクセル」で作業するようにしましょう。
●単位を「pixel」にする
基本の単位も「ピクセル」に。「一般」「線」「文字」「東アジアの言語オプション」とありますが、全部「ピクセル」にしておきましょう。
●グリッドとガイドと定規を設定する
「ガイド・グリット」から、グリッドを1pxに、分割数を「10」にします。この箇所は好みで設定してもよいですが、単位をpxにするのを忘れないようにしましょう。
ドキュメントの設定
カラーモードをRGBに
カラーモードを「RGB」に設定します。
チラシや名刺などの印刷するものでは、「CMYK」を使用しますが、テレビやwebサイトに使われているモニターは「RGB」で表現されます。後から切り替えるとおかしな色になるので、絶対に忘れないようにしましょう。
「ラスタライズ効果:スクリーン(72ppi)」
「プレビューモード:ピクセル」
「プレビューモード:ピクセル」にすることで、Illustratorでも、photoshopのようにピクセルベースで作業することができます。
以上で、Illustratorでwebデザインするときの基本設定ができました。
次はデザイン作っていきながら、気をつける部分をチェックしていきます。
デザイン制作
Illustratorでのデザインは、Photoshopのように、レイヤーを気にすることなく、直感的に作業できるます。ただし、Photoshopのように、写真を合成することができなかったり、グラデーションを表現することが苦手だったりします。
デザインの幅を決める
webデザインをする時は、必ず最初に幅を決めなければいけません。高さは、ページによって違うので、作っていきながら伸ばしたり縮めたりすればいいですが、幅を後から変えるのは場合によっては、取り返しのつかないことになるので、気をつけましょう。
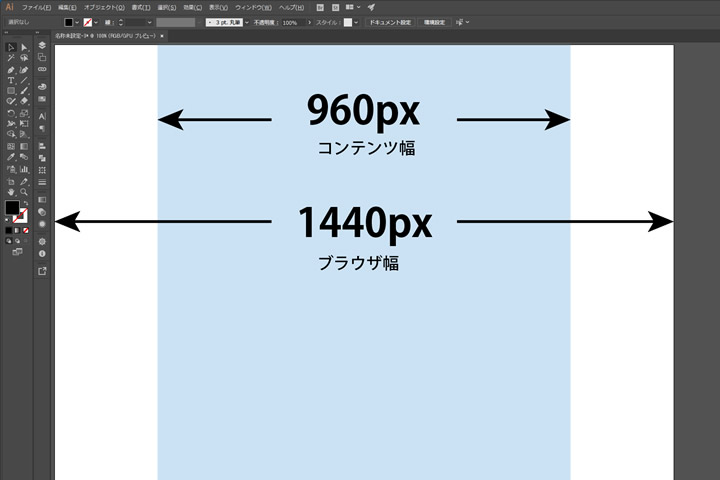
コンテンツの幅が960pxのときには、ブラウザの余白を考えて、デザインの幅を1440pxに。
画像や背景をブラウザ幅いっぱいに見せたい時は、コンテンツ幅とデザインの幅を同時につくるなど、状況によって使い分けましょう。僕の場合は、デザインの幅を1280px、1440px、1600px、1920pxなど、モニターの解像度に合わせて制作することが多いです。
「ピクセルプレビューモード」で作成する
新規ドキュメントの設定でプレビューモードを「ピクセル」にしていればそのままでいいですが、設定を忘れたときは「表示」の「ピクセルプレビュー」にチェックをいれましょう。慣れてくると、この機能のon/offを切り替えて作業することもあります。
ピクセルにスナップ
ピクセルグリッドが表示されていても、そのままでは結局ずれてしまいます。「ピクセルにスナップ」にチェックを入れておきましょう。
定規の表示方法を「アートボード定規」に。コンテンツ幅にガイドを引く
webデザインはコンテンツ幅より広めにデザイン幅を設定しますが、このままだとどこがコンテンツエリアになるか分かりにくいので、ガイドを引いておきます。ガイドを引くまえに、「表示」の「定規」で定規の表示方法を「アートボード定規」にしておくと、アートボードが増えたときも定規の基準点が、アートボード毎に設定されます。
基準点を理解する
●基準点を左上に
IllustratorやPhotoshopには図形を描くときの基準点が存在します。基準点から図形の側面が何ピクセル離れているかを計算します。
真ん中を基準点にしている場合、奇数値の図形を作成した時に、小数点の桁で図形が表示されることになります。webサイトは1px以下の数値は表示することができないので、図形をにじませて1pxぴったりに無理やり表示されます。1pxずれてしまうと、htmlとcssでコーディングするときに上手く作れない原因となるので気をつけましょう。
●線の位置を内側か外側に
基準点のときと同じように、線の描画の仕方にも基準となる位置があります。線の位置が中央で、値が奇数のときには、ぼやける原因となるので気をつけましょう。また、線を内側にするか、外側にするかでも、コーディングするときのcssの当て方が変わってくるので気をつけましょう。
「整列」を使いこなす。「プレビュー境界」にチェックをいれる
●「整列」を使いこなす
webデザインでは、ラインを揃えることが重要です。コーディングをするときには、cssで同じパーツをまとめて設定することが基本になります。揃っていない箇所があると、デザイン的にもユーザーに違和感を与えることはもちろんですが、コーディングするときにも弊害が出てきてしまいます。そのため、整列ツールは、webデザインをするときに一番良く使うツールかもしれません。
●「プレビュー境界」にチェックをいれる
[プレビュー境界を使用]にチェックを入れておけば、描画されたオブジェクトに合わせて整列することができます。
それでも、ピクセルがずれてしまった! ピクセルグリッドに整合で修正
作業をしていると、設定をきちんとしたにも関わらず、ピクセルがずれてしまうことがあります。そういうときは、オブジェクトの数値を整数値に修正すればいいですが、複雑な図形や面倒くさいときは、「ピクセルグリッドに整合」を使用して修正しましょう。
CS5ぐらいまでは、変形ツールにチェックマークがありましたが、CCからはいつのまにか右上に移動していました。
また、円や曲線など、あえて図形がぼやけている方がきれいな場合もあります。そういう時は、ピクセルグリッドに整合のチェックを外しましょう。
下層ページを作る。アートボード位置に注意!
webデザインはtopページだけでなく、コンテンツに関係した別ページ、下層ページがあります。
Illustratorでは、アートボード機能があるので、下層ページを簡単に作ることができます。
アートボード位置に注意!
アートボードを複数作る時に気をつけなければいけないのが、アートボードにも位置があるということです。ウィンドウから新規作成するのではなく、アートボードツールでコピー&ペーストしたりしたときに、アートボードの位置が小数点で始まってしまうことがあります。アートボードがずれていると、画像を書き出したときにぼやける原因となるので気をつけましょう。
画像などの外部ファイルはフォルダにまとめておく! レイヤーはまとめすぎない!
●画像などの外部ファイルはフォルダにまとめておく
Illustratorは画像データを、外部ファイルからリンクすることで表示できます。これによって、aiファイルを少ない容量にすることができ、Photoshopなどで編集したpsdファイルを読み込むこみPhotoshopで編集することができます。しかし、ファイルが乱雑になると、どこに何があるかわからなくなることがあるので、整理することを心がけましょう。
●レイヤーはまとめすぎない!
レイヤーが乱雑になっていると、オブジェクトが増えていくにつれ、作業がどんどん難しくなってきます。ですので、レイヤーも綺麗に整理しましょう。ただし、Photoshopなどのレイヤー操作が必須になるソフトと違い、あまりレイヤー階層が深くなりすぎると帰って作業がしにくくなることもあります。
デバイステキストと画像テキストを区別する
webサイトではhtmlに入力して、PCやスマホにインストールされている文字を表示するデバイスフォントと画像データを文字のように表示する画像テキストがあります。デバイスフォントはhtmlだけで修正することができますが、画像テキストはデザインソフトを使用しなければいけません。デザインをするときはコーディングした時に表示されるデバイスフォントとのバランスも意識しながら制作するようにしましょう。
共通部分を作る
webサイトでは、アイコンやボタンなどの小さなものや、ヘッダーやフッター、メニューなどの大きなものなど、共通で使いまわすパーツが多くあります。ひとつひとつ作っていると、後から修正する時に大変なので、使いまわせる部分は共通パーツとして作成しましょう。
●パーツをシンボル化
アイコンやボタンなどをシンボル化しておくことで、何度も使うものを保存することができます。
●ai-aiリンク
パーツとして保存したaiファイルを、共通部分として読み込むことで、パーツを修正するだけで、同じパーツを使用している部分も一括で修正できます。ちなみにリンクとしてaiファイルを使用したい場合は「PDF互換ファイルを作成」にチェックを入れていないと配置ができません。
デザインを元にコーディングをする。スライスを作成
デザインを元にコーディングをしていきますが、アピアランスの分割や文字のアウトラインを取っていたときなどは注意が必要です。デザインで使用しているフォントを、コーディングする人が持っていないときなどには便利ですが、アピアランスを分割や文字のアウトラインをとると、元のデータより少しフォントが太くなる傾向があります。
スライスを作成
デザインから、画像を書き出す事ために、スライスを作成します。これまではIllustratorでスライスを作成する時は一つ一つ、切り出していました。
スライスを作成するときには、「オブジェクト」の「スライス」から作成しますが、そのままだと、どこにスライスを作成したかわかりにくいので、
1.レイヤーに「web用」のグループを追加
2.スライスしたい範囲の大きさで、透過オブジェクトを作成
3.「web用」のグループ内のオブジェクトでスライスを作成で色付きのスライスを作成
とすると、とてもわかり易いです。
書き出す時に、web用のレイヤーを非表示にすれば、色付きのオブジェクトは見えなくなって、画像だけ書き出されます。
アセットの書き出し
最新のCCのバージョンアップでついにIllustratorにもアセットの書き出し機能が搭載されました。Photoshopではレイヤーに名前をつけるだけで、画像が書き出されましたが、Illustratorではパネルに、ドラッグ&ドロップするだけで、アセットが書き出されるようになりました。さらに、Illustratorには解像度が無いので、2倍、3倍の大きさの画像も簡単に書き出すことができます。ただし、px単位で調整することはできないので、微調整が必要な画像に関しては、今まで通り1つずつスライスを作成したほうが良い場合があります。
まとめ
デザインをするときに、一つのソフトしか使えないようでは通用しないようになってきました。特にwebデザイナーは昨日まで最新だった知識が、次の日には時代遅れになっていることが多々あります。ただ、勉強するという気持ちでいるよりも、新しいものが出てきて面白いなと思えるのが一番良いと思います。