FacebookやTwitterなどのSNSボタンは、各サービスごとに公式のものが用意されています。
発信した情報を拡散するためには今や欠かせない存在。でもこの公式ボタンたちは、ページ表示する度に「」正確なシェア数を探しに行っている。毎秒のように、世界中を飛び回って。いやまったく、ご苦労さんと言いたい。ところが、だ。
君らのおかげで、ページ表示が格段に遅くなる。5個も6個もあるとなおさらだ。訪問者に対する、私たちのオモテナシの心をどーしてくれるんだい?心を込めて仕上げたコンテンツだ。作品だ。目もくれずに去ってしまうじゃあないか。
よーしついでに言ってしまおう。デザインも野暮ったい。統一感もない。色も形もだ。目もチカチカする。いやホント申し訳ないんだがホントのことなんだからしょーがない。
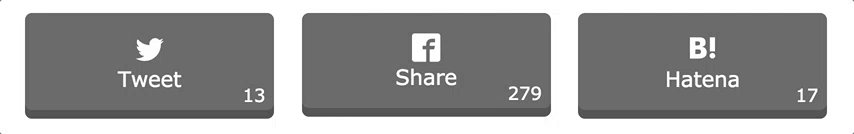
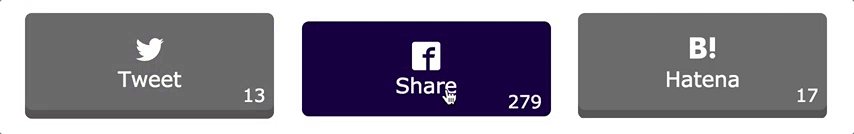
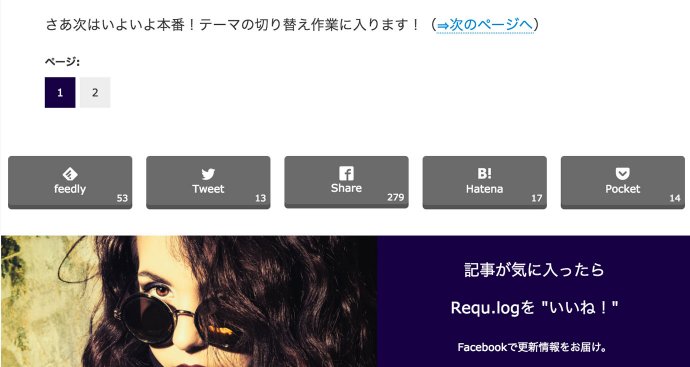
だから、サイトデザインにビシッ!と合わせて、スムーズにページ表示してくれるオリジナルシェアボタンを設置しよう。こんなカッコ美しいヤツを。
もちろんボタンごとにカラフルにしたっていい。サイトデザインに合えばいいだけ。自由だ。
さあ、公式クンたちを休ませてあげよう。
オリジナルシェアボタン設置のメリット
最後の【公式ボタンとの併用】。・・・ハテナマークが飛んでますね?
実はコレもおいしいメリットのひとつ。理由は後述。早速設置にとりかかります。
オリジナルシェアボタンの設置手順
10分で子テーマを作って、プラグインを入れて、まるっとコピーしたら後は微調整。思ったよりずっとカンタン。メリットいっぱい。夢がふくらむ。
・カスタマイズは基本的に、キャッシュを全てクリアした状態で行うことをオススメします。
・プラグインであればキャッシュを削除し停止状態で。サーバーの特殊設定があれば一度停止。
意味ワカンネ、という人は気にしないでOK。
はじめよう!
1. 10分で子テーマをつくる
安全にカスタマイズするために。まずは10分で作ってしまいましょう。
以上。
2.「SNS Count Cache」プラグインをインストール
下の記事を参考にプラグインを有効化。一度設定するだけで、シェア数がボタンに表示されるようになります。管理画面内で記事ごとのシェア数推移(差分)を確認できるようになるので、それもオイシイ。とても助かります。ヤミツキ。
時期によるシェア率の違いを直感的に把握できたり、過去記事のメンテナンスにも役立ちます。
以上。
3. 子テーマの「style.css」にコードをまるっとコピー
下のコードをまるっとコピー。子テーマの「style.css」に追記します。
/*---------------------------------
Original-SNS-Button
---------------------------------*/
.sns_frame_top{
/* margin-top:0px; */
/* margin-bottom:0px; */
}
.sns_frame_btm{
/* margin-top:0px; */
/* margin-bottom:0px; */
}
.sns_org {
display:block;
margin:auto;
width:100%;
}
.sns_org ul {
text-align:center;
list-style:none;
}
.sns_org li {
float:left;
width:18%;
margin:0 1% 30px 1%;
}
.sns_org li a {
font-size:75%;
position:relative;
display:block;
padding:12px 2px;
color:#fff;
border-radius:4px;
text-align:center;
text-decoration: none;
}
.sns_org li a:hover {
transform:translate3d(0px, 5px, 1px);
box-shadow:none;
transition-duration:0.4s;
transition-property:all;
transition-timing-function:ease;
}
/* ボタン内のシェア数スタイル */
.sns_org li a .sns_count {
position:absolute;
font-size:85%;
right:5px;
bottom:3px;
}
/* feedlyボタンスタイル */
.sns_org .feedly-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .feedly-o a:hover {
background:#170042;
}
/* Twitterボタンスタイル */
.sns_org .twitter-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .twitter-o a:hover {
background:#170042;
}
/* Facebookボタンスタイル */
.sns_org .facebook-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .facebook-o a:hover {
background:#170042;
}
/* はてブボタンスタイル */
.sns_org .hatebu-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .hatebu-o a:hover {
background:#170042;
}
/* Pocketボタンスタイル */
.sns_org .pocket-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .pocket-o a:hover {
background:#170042;
}
TCDテーマであればほぼ問題ないかと思いますが、全ての作業を終えても表示が崩れたりした場合、下の記述をstyle.cssに加えてみてください。
.clearfix:after {
content: ".";
display:block;
clear:both;
height:0;
font-size:0.1em;
line-height:0;
visibility:hidden;
overflow:hidden;
}
.clearfix {
display:inline-block;
}
* html .clearfix {
height:1%
}
.clearfix {
display:block;
}
また、「mod_pagespeed」設定をしている場合も表示が崩れることがあります。
もし「mod_pagespeed」設定をした時のみ表示が崩れるようであれば、設定無しでもユーザビリティーを上げる施策を今後紹介する予定でいるので、そちらを試してください。
以上。
4. 子テーマの「single.php」にコードをまるっとコピー
TCDテーマにはデフォルトで主要なSNSアイコンが用意されています。
デザインもいいですね。CSSで呼び出せるようになっているのも嬉しいところ。さらには「どこで使われてるんだろコレ?」的な隠しアイコン的なものまであったり・・・
おいしく流用させていただきましょう。
ここでは例として、記事ページトップにあるタイトル下と、記事本文の下に設置します。
タイトル下に設置
まずは下のコードをまるっとコピー。子テーマの「single.php」内、タイトル近辺の表示させたい場所に追記します。
<!--オリジナルシェアボタンTOP ここから-->
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
?>
<div class="sns_frame_top">
<div class="sns_org">
<ul class="clearfix">
<!--feedlyボタン表示-->
<li class="feedly-o"><a href="ここにfeedly購読URLを入れる" target="_blank" rel="nofollow"><span class="icon-feedly" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">feedly</p><span class="sns_count"><?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></span></li>
<!--Twitterボタン表示-->
<li class="twitter-o"><a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode;?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" rel="nofollow"><span class="icon-twitter" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">Tweet</p><span class="sns_count"><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a></span></li>
<!--Facebookボタン表示-->
<li class="facebook-o"><a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" rel="nofollow"><span class="icon-facebook2" style="font-size: 135%;"></span><br /><p style="margin-top:2px;">Share</p><span class="sns_count"><?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a></span></li>
<!--はてブボタン表示-->
<li class="hatebu-o"><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=500,width=530');return false;" target="_blank" rel="nofollow"><span class="icon-hatebu" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">Hatena</p><span class="sns_count"><?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a></span></li>
<!--Pocketボタン表示-->
<li class="pocket-o"><a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" rel="nofollow"><span class="icon-pocket" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">Pocket</p><span class="sns_count"><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></span></li>
</ul>
</div>
</div>
<!--オリジナルシェアボタンTOP ここまで-->
注意点
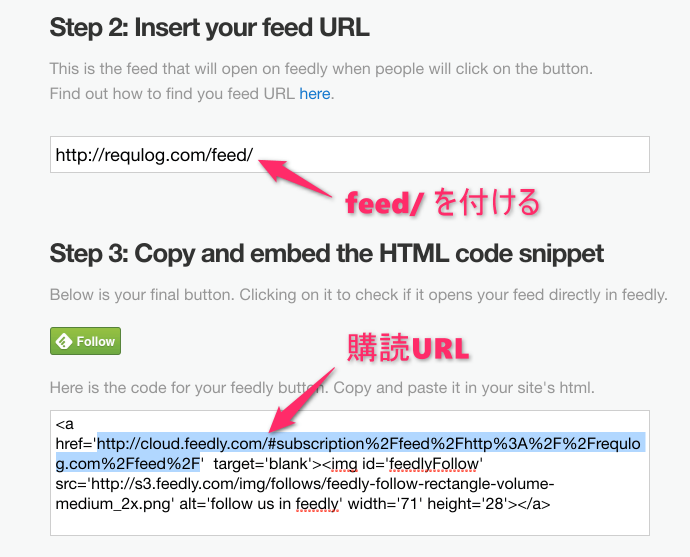
上のコード内でハイライトされている行の「」の部分は、自分のサイトのものに差し替える必要があります。
上の公式ページ内「Step2」で、自分のサイトURLに【feed/】を付けたものを入れると、「Step3」に必要な記述が出力されます
画像の「購読URL」部分だけをコピーして、ハイライト部分「」の文字と差し替えればOK。このサイトの場合、こんなかんじになります。
<!--feedlyボタン表示-->
<li class="feedly-o"><a href="http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Frequlog.com%2Ffeed%2F" target="_blank" rel="nofollow"><span class="icon-feedly" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">feedly</p><span class="sns_count"><?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></span></li>
追記場所の基準
例えば私のテーマでは、記事タイトルの呼び出しコードはこんな感じなので
<h2 id="post_title"><?php the_title(); ?></h2>
この下に追記すれば、タイトル直下に表示されることになります。
記事本文の下に設置
同じく下のコードをまるっとコピー。子テーマの「single.php」内、記事本文下の、表示させたい場所に追記します。
<!--オリジナルシェアボタンBOTTOM ここから-->
<div class="sns_frame_btm">
<div class="sns_org">
<ul class="clearfix">
<!--feedlyボタン表示-->
<li class="feedly-o"><a href="ここにfeedly購読URLを入れる" target="_blank" rel="nofollow"><span class="icon-feedly" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">feedly</p><span class="sns_count"><?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></span></li>
<!--Twitterボタン表示-->
<li class="twitter-o"><a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode;?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" rel="nofollow"><span class="icon-twitter" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">Tweet</p><span class="sns_count"><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a></span></li>
<!--Facebookボタン表示-->
<li class="facebook-o"><a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" rel="nofollow"><span class="icon-facebook2" style="font-size: 135%;"></span><br /><p style="margin-top:2px;">Share</p><span class="sns_count"><?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a></span></li>
<!--はてブボタン表示-->
<li class="hatebu-o"><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=500,width=530');return false;" target="_blank" rel="nofollow"><span class="icon-hatebu" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">Hatena</p><span class="sns_count"><?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a></span></li>
<!--Pocketボタン表示-->
<li class="pocket-o"><a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" rel="nofollow"><span class="icon-pocket" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">Pocket</p><span class="sns_count"><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></span></li>
</ul>
</div>
</div>
<!--オリジナルシェアボタンBOTTOM ここまで-->
注意点
「オリジナルシェアボタンTOP」を設置せず、記事下だけに設置したい場合、下記記述を「オリジナルシェアボタンBOTTOM ここから」の後に追記してください。
<!--オリジナルシェアボタンBOTTOM ここから--> <?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?>
追記場所の基準
元々用意されている記事下のシェアボタン呼び出しコードはこんな感じ。 コレはTCDテーマならほぼ似たような記述になっていると思います。
<?php if ($options['show_bookmark']) { ?>
<!--省略-->
<?php }; ?>
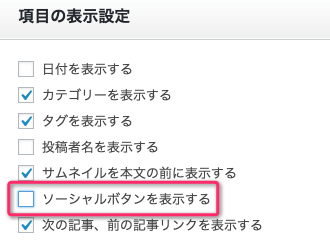
この下に追記すれば、デフォルトのシェアボタン直下に表示されます。重複しないように、「TCDテーマオプション」内で「ソーシャルボタン表示」のチェックを外しておきましょう。
以上。
5. 微調整(おめかし)
今回のカスタマイズは、このサイトに使用しているテーマ【MAG】に最適化した状態です。実際に記事ページを表示してみましょう。どうですか?違うテーマを利用している場合、カラム幅も余白も違います。その分、微調整が必要になってくる場合もあると思います。
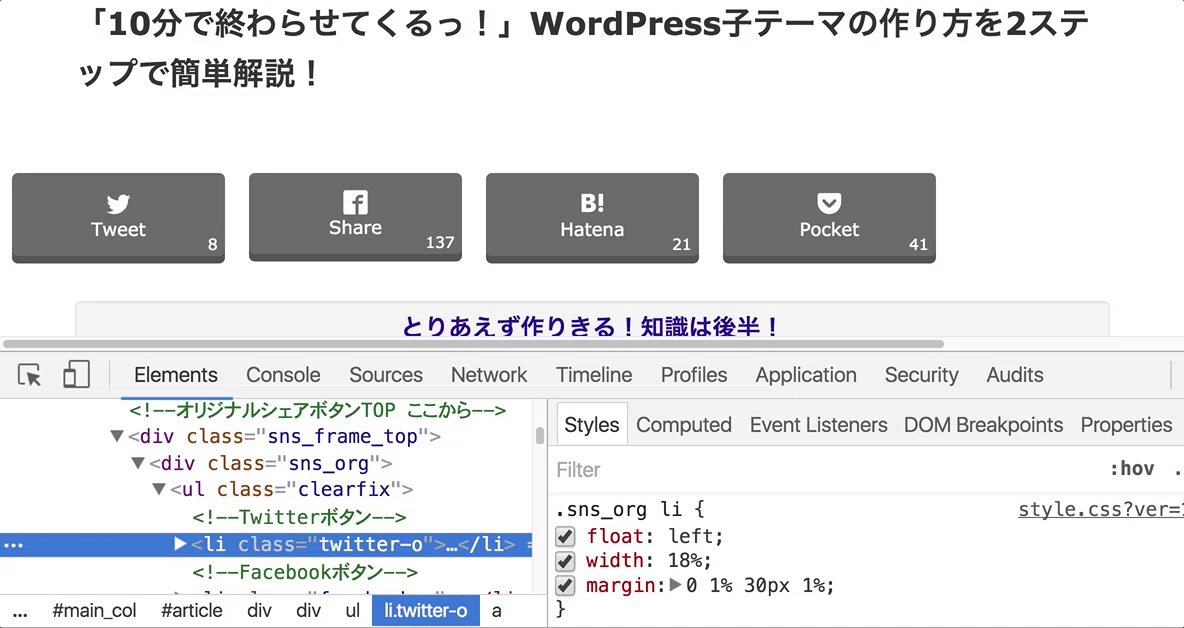
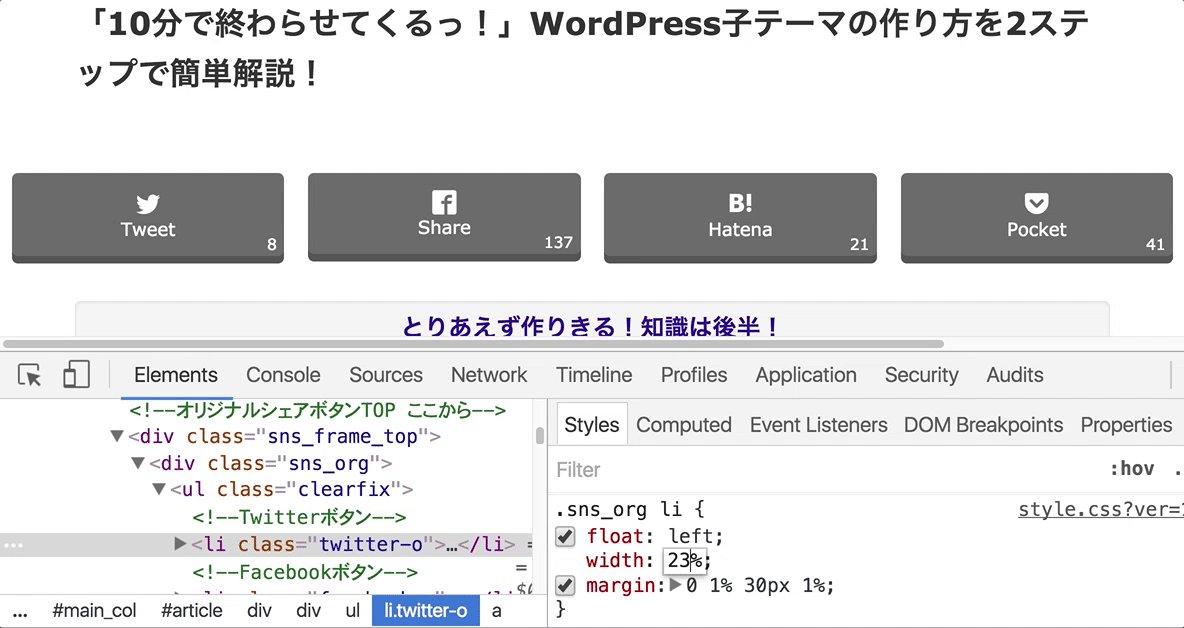
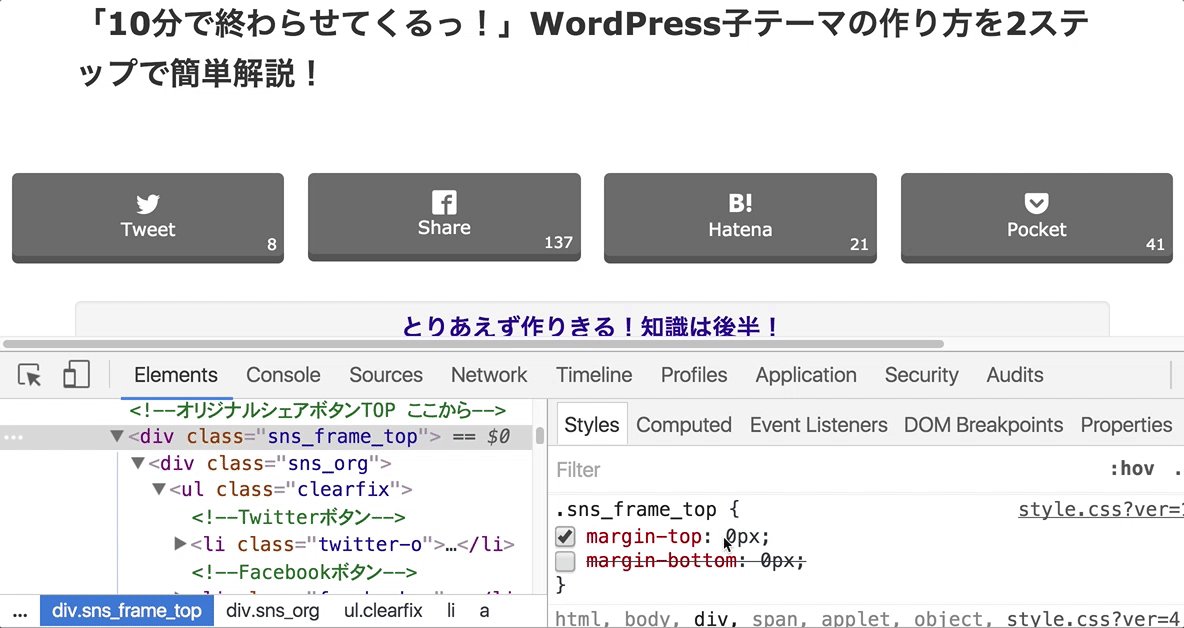
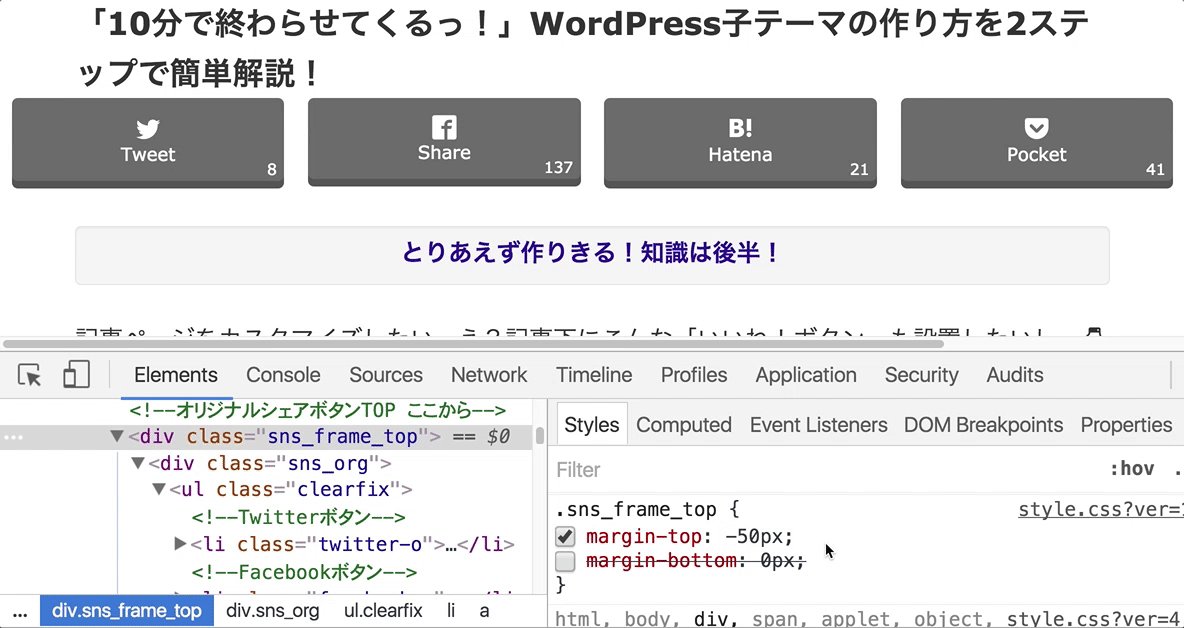
これらは基本的に、Chromeの「デベロッパーツール」で見当をつけることができます。実際のソースをいじらないでも、「もしココをこう変更したら?」をプレビューできるスグレモノ。

ナルホド。「」の「」の数値を変えれば、シェアボタンの大きさを変えられるんだな!とか、「」の「」を有効化して数値を変えれば、タイトルとの隙間が埋められるんだな!なんてことが簡単に分かりますね。
今回の【オリジナルシェアボタン調整の具体例】については、こちらにまとめました。 これでシェアボタンの色から細部の余白まで、思い通りに仕上げることができるはずです!
終了!
おつかれさまです。
まとめとオイシイ応用
以上、オリジナルシェアボタンの設置方法を紹介してきました。最後にもう一度、設置のメリットを振り返っておきましょう。
さて、最後の【公式ボタンと併用】。なんでわざわざまた併用する必要があるのか?その答えは、Facebookの「いいね!」ボタンがほしいからです。
今回設置したオリジナルのFacebookボタンは、公式ボタンでいうところの「シェア」ボタンにあたります。「いいね!」は「シェア」より気軽にポチッとしやすい、という人も多いはず。
欲張って、両方とも設置したいですよね?「Google+」や「Pinterest」も一緒に設置したいですよね?それ、ほんのちょっとした応用で、夢が叶います。
というわけで、【TCDテーマで公式ボタンと併用する方法と、簡単な調整方法の例】もこちらで挙げておきます。「たしかに!」と思った人はぜひ。
・
作業自体はシンプルですが、「自分のサイトにビシッ!とフィットさせる」過程で、ずいぶん自由なカスタマイズができるようになると思います。ぜひチャレンジしてみてください。