前回まではiOSやAndroidのネイティブアプリの作成方法を見てきました。
今回からXamarin.Formsを使用したクロスプラットフォームの開発手法を見ていきます。
そもそも、クロスプラットフォーム開発って何でしょう?
現在世の中に出回っているデバイスはA
ndroidかiOSのデバイスが主流です。で、アプリを作成する際に、それぞれのOS用にコーディングするのは時間が掛かりますし、非効率的です。そこで仕様が異なるOSやデバイスで、同じ仕様のアプリを作成できるようにしたものが、クロスプラットフォーム開発と呼ばれいてます。
Xamarinはこのクロスプラットフォーム開発ができる開発環境です。
では、新規プロジェクトでどれを選べばよいかを見ていきましょう。
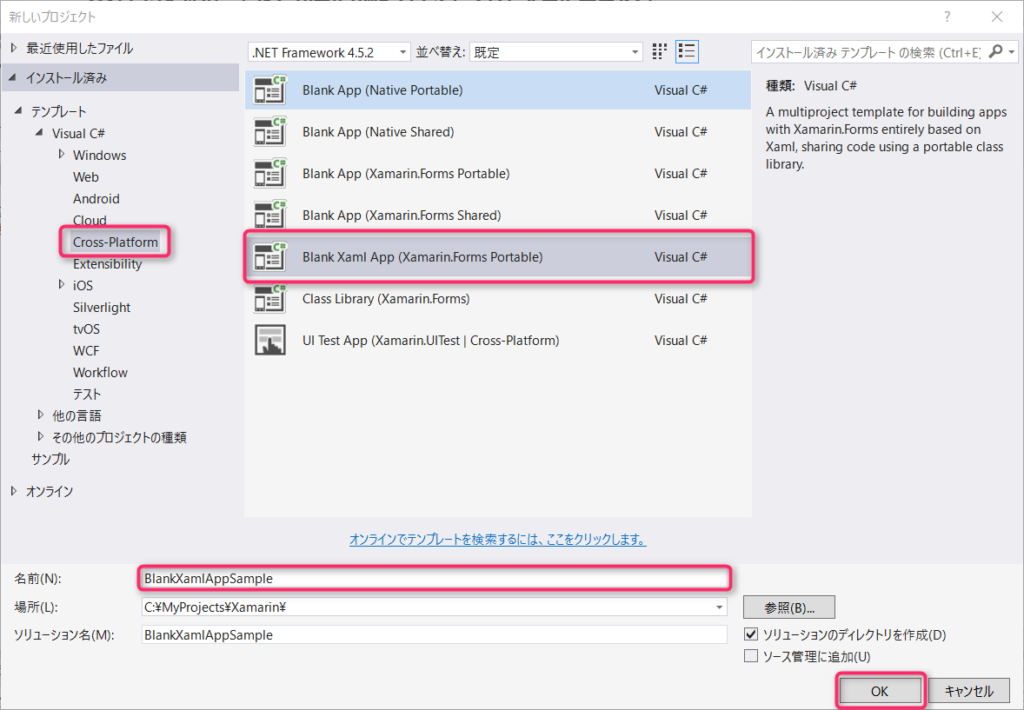
新しいプロジェクトの作成ダイアログを開いたら、左側で[Visual C#]-[Windows]-[Cross Platform]を選択します。右側にはクロスプラットフォームのプロジェクト一覧が表示されます。この中から「Blank Xaml App(Xamarin.Forms.Portable)」を選択します。あとはプロジェクト名を入力して[OK]を押すとプロジェクトの作成が開始されます。
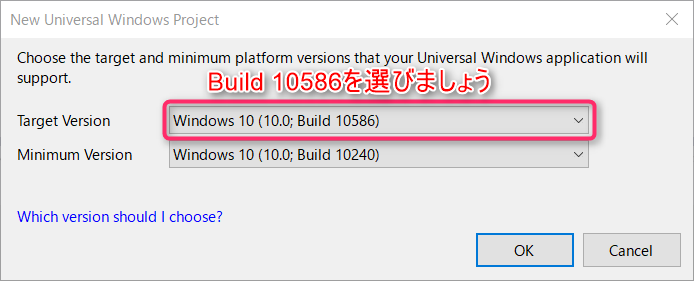
途中UWPアプリプロジェクトのバージョン選択ダイアログが表示されるのですが、現時点ではAniversary Editionを選択しない方がいいようです。ということでBuild 10586を選択します。
プロジェクトの作成が完了すると、使用している環境にもよりますが大量の警告やらエラーが出まくります。
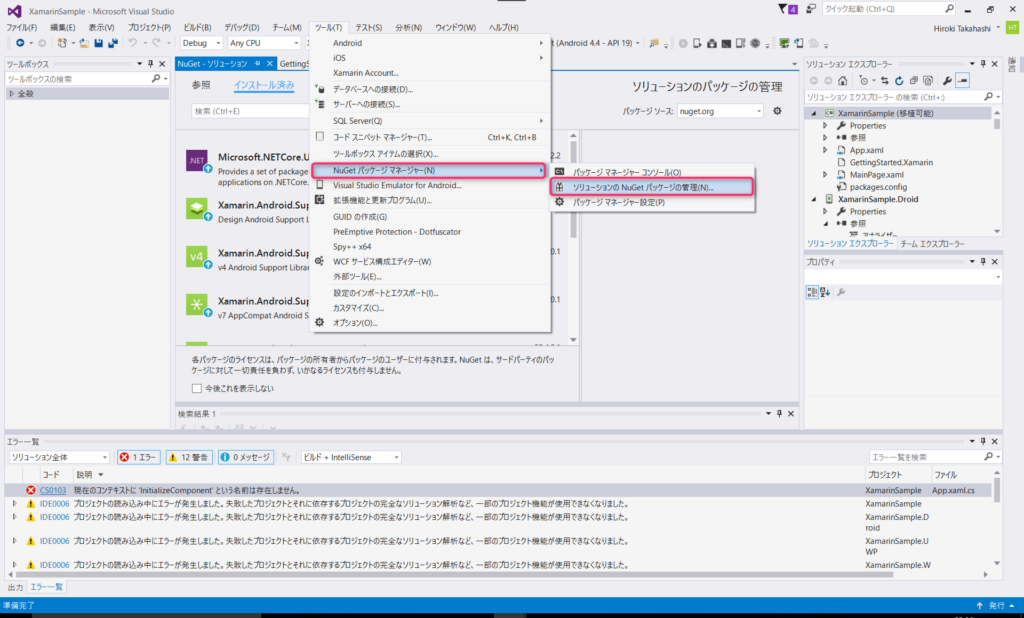
いったんビルドすることで消えるエラーや警告があります。それでも消えない場合はNugetパッケージマネージャを起動してXamarin関連のアップデートがないかを確認してください。
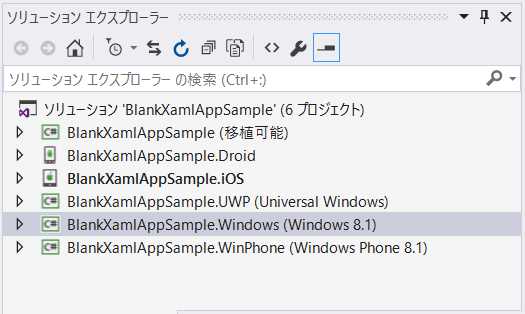
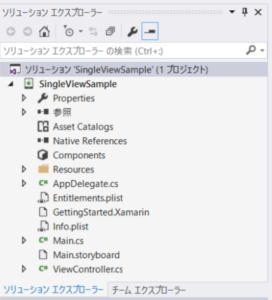
無事エラーが取れたら、ソリューションエクスプローラーを確認してみましょう(エラーの解決方法は随時公開していきたいと思います)。
一番上が各デバイスの共通となるプロジェクトで、それ以外がデバイス毎のプロジェクトになります。
上の例を表示すると以下のようになります
| プロジェクト名 | 対応デバイス |
| BlankXamlAppSample | 各デバイス共通のプロジェクト |
| BlankXamlAppSample.Droid | Android |
| BlankXamlAppSample.iOS | iOS |
| BlankXamlAppSample.UWP(Universal Windows) | Windows(UWPアプリ) |
| BlankXamlAppSample.Windows(Windows 8.1) | Windows 8.1向け |
| BlankXamlAppSample.WinPhone(Windows Phone 8.1) | Windows Phone 8.1向け |
不要なデバイス向けのプロジェクトもあるかもしれません。そのような場合は削除しても大丈夫です。
ということで、プロジェクトの作成方法については理解できたかと思います。
次回も引き続きXamarin.Formsを見ていきます。