どうも、hashiken(@conteanime)です。
デジタルで絵が描けるようになると、あなたの【表現】の幅はそりゃ~もうめちゃくちゃ広がります。
例えばブログやSNSならオリジナルのアイキャッチ画像やアイコンも自作できますし、仕事で自社メディアを運営してるならキャラクターや漫画で会社や新商品の特徴などわかりやすく伝えたり自由自在です。
・・・まあ後者になればさすがに最低限の画力はあったほうがいいですが、上の過去記事にも書いたようにブログで用いる用途なら何を描いてるか伝わりさえすれば充分です。
だから怖がらず何でも描いて発信しましょう。あなたが伝えたい事を、絵の力でなるべくわかりやすくほぐして読み手に届けましょう。そうすれば趣味やビジネスであなたが求めている結果にぐっと近づくはずです。
今回は、絵をデジタルで描く時にまず知っておくべきポイントを機材と手順に分けてまとめてみました。あなたの持っている表現力を更に一段階高めるためにも、ぜひ絵の力を積極的に活用してみてください。
目次
初心者が絵を描き始める時のはじめの一歩、機材とソフトのまとめ

便利なもので今はスマホやタブレットで絵が描けるアプリがたくさんあります。
・・・というのは冗談でも何でもなく、パソコンにしてもアプリで絵を描くにしても自分の目標に適してるものかどうかが一番大事なんですね(笑 必要ないならパソコンを買う必要もまったくないですし、やりたいことに合わせて決めましょう。とうことで、
パソコン+ペンタブレット+グラフィックソフトという、上の過去記事でもまとめたこの三種の神器がプロも使うベーシックなパターンです。
これさえあれば、なんでもできます。色々やりそうだなあという人はアプリで始めるよりも最初からこっちのほうが無駄がないでしょう。あとは予算が許す範囲で高スペックな組み合わせにすればいいだけです。
では、それぞれのポイントを見てみましょう。
パソコン
- メモリは多いと安心
- SSDだと快適
- モニターは大きめに
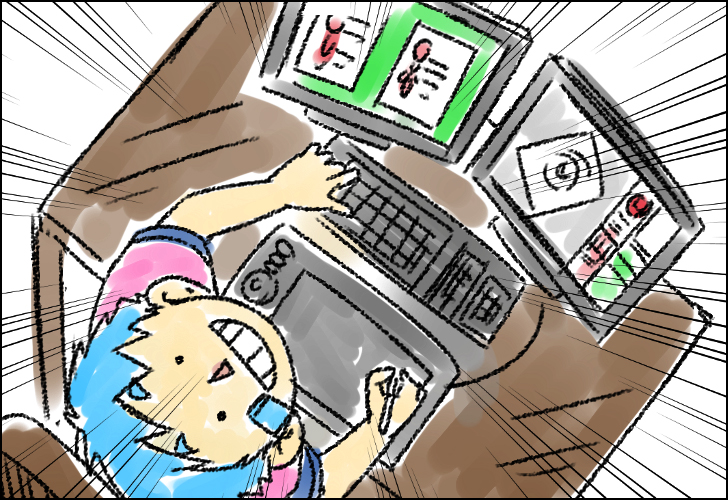
絵をパソコンで描く場合は処理速度が多いとストレスが溜まるので、メモリは8G、SSDも好みですがあると快適です。グラフィックボードも良ければさらに最高ですが、高品質のものを描くつもりでないならそこまで気にしなくて大丈夫です。
そして絵を描く仕事をしている人は、モニターを横に並べて使うことが多いです。デュアルスクリーン、デュアルモニター、マルチディスプレイなんて呼びます。全部同じ意味です・・・多分(笑
1つの画面でソフトを開き、もう1つの画面に絵を描くための資料を開いたりするのがよくある使い方です。※モニターは後から増やせるので、調子が出てきてからで大丈夫です。モニターは画面が広い方が、絵を描いてる途中に拡大・縮小する回数が減って効率化に繋がります。ワイドの24インチあたりが基本です。
グラフィックソフト
- SAIかCLIP STUDIOがおすすめ
- 購入前に必ず体験版で試してみる
- フォトショップはあれば便利だがなくてもいい
本を買わなくてもネットにマニュアル的なブログなどがゴロゴロあるのが今の利点です。ただし、マイナーなソフトではなかなかそうもいきません。なので初心者ほどある程度メジャーなソフトで始めて、困ったときにすぐ検索できる状態で臨むほうが絶対おすすめです。
手頃な値段で買えるSAIとCLIP STUDIOは、どっちも体験版があります。シンプルに絵を描くだけなら前者、絵以外にマンガやアニメなどもやる可能性があるなら後者を選べばいいでしょう。
フォトショップはあったら特殊効果をつけたり写真にも活用出来て非常に役立ちますが、専門的なソフトではあるので最初はかなりとっつきにくいと思います。ある程度他のグラフィックソフトでデジタルに慣れて、さらに上を求めたくなったときに考えれば充分でしょう。
ペンタブレット
- WACOM製なら間違いない
- 最初は1万前後のもので良い
- タッチ機能は割と邪魔かも・・・?
ペンタブはWACOM。
プロも全く変わらないので、どうぞ安心して買って下さい(笑
値段によって細かい機能の差はありますがそれほど気にするほどのものでもありません。初めは一万くらいのものでもいいでしょう。
ペンタブレットを使い始めの頃は、みんな使うものだと思い込んで側面のボタンや消しゴム的ボタンを使おうとしますが別に使わなくていいです(笑 便利だと感じる場合だけ使い、そうでないなら使用しない設定で誤作動を防いだほうがスムーズです。
同じく最初に悩まされるのが、タブレットについているタッチ機能やボタンです。
これも人によりますが、邪魔なら使う必要はまったくありません。ショートカットで事足りますので同様にOFFにしていいと思います。
デジタルで絵を描いていく時の超シンプルな手順とコツなど

- ソフトを立ち上げて、新規キャンパスを用意する
- 細かくレイヤーを分けながら描いていく
- ミスやゴミを確認し、必要なサイズで書き出して終了
すごくシンプルに書くとこんな感じです、工程ごとに掘り下げてみていきましょう。
新規キャンパスを用意する
メジャーなソフトはどれもここから始まります。(マイナーなものでもそうかもしれないですが・・・
絵を描くための白い紙を用意する、んだと考えて下さい。

画像はSAIのものです。新規キャンパス作成で注意するのは、サイズ(幅☓高さ)と解像度です。
印刷せずブログなどのweb用の絵を描くなら500~1000pixel縦横の、解像度72くらいでいいでしょう。用途次第ですが、正方形でも長方形でも構いません。
解像度は、印刷の場合は300以上ある方が良いですがwebのみで使うなら72で問題ありません。後々印刷する可能性がある場合だけ気をつけましょう。

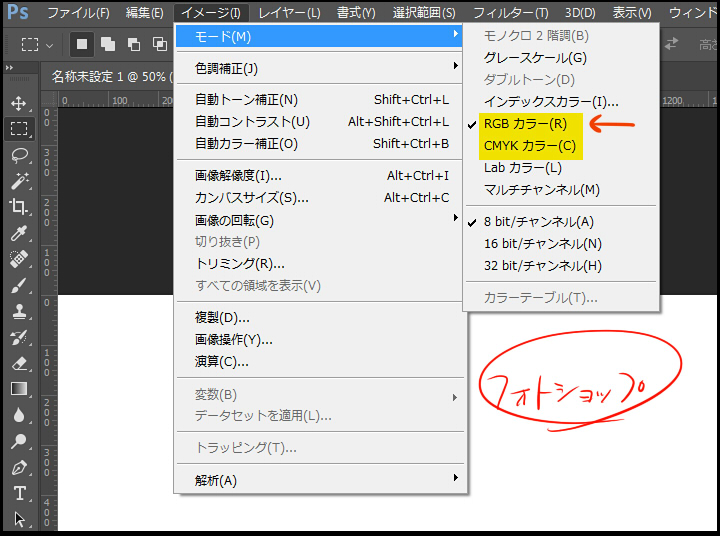
またフォトショップの場合はカラーモードというものがありますが、印刷用なら最終的にCMYKにしますがそれ以外はRGBと考えておけば大丈夫です。他は特に気にする必要はありません。
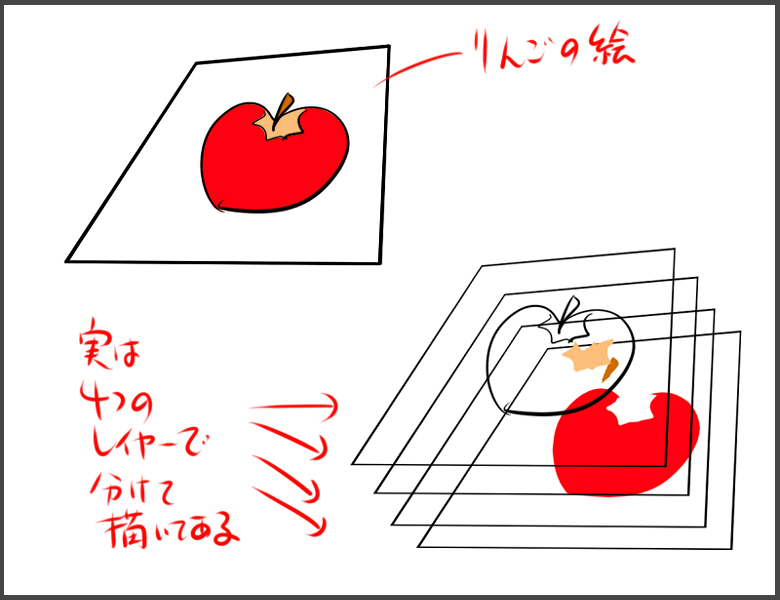
レイヤーの概念
・・・デジタルで最初につまずくのがここかもしれません。
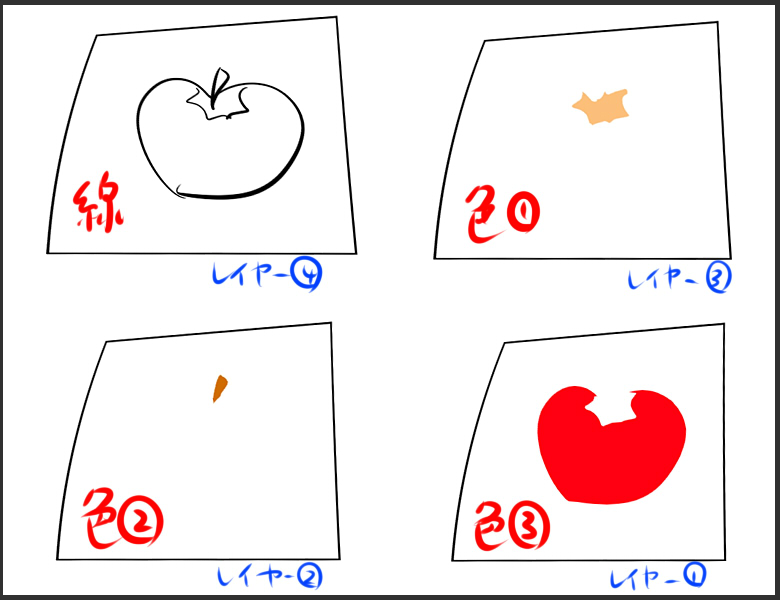
シンプルに言うなら、透明な板(レイヤー)は何枚でも用意出来て、その上に絵を描くことで透かし絵のように合わせてみることのできる機能だと考えてみて下さい。


一番上のレイヤーに線を描き、その下のレイヤーに色を塗れば線を色で潰すことなく見せられますし、細かくパーツを分けておけば細部をあとで直したりすることも可能になります。
デジタルはあとから細かい直しが入る事を想定して、こまめにレイヤーを分けておくのがポイントです。
レイヤーはデジタルの最大の特徴と言えます、何度でもやり直せるこの便利さがあるからこそアナログに戻りにくくなる一面もあるのは事実です。過去記事も是非参考にしてみてください。
必要なサイズで書き出す
描き間違えや塗り残しなどないかを確認したら、画像データとして書き出します。デジタルの素材にしてしまう、と考えましょう。
基本的には余裕を持って大きめに書き出しておき、載せる環境側で必要なサイズに縮小することが多いでしょう。特に細かい指定がないものはそのままのサイズで書きしておけば大丈夫です。
逆に、大きく使う可能性のあるものは最初から大きめに作っておく必要があります。
絵を描き始める前には、必ず必要なサイズを確認してから開始しましょう。
さいごに、

今回は、まだあまり慣れてない状態でデジタルで絵を描こうと思った時に悩みそうな部分に絞りまとめてみました。
マニュアル等を見ると余計なことまで丁寧に解説していて逆にわからなくなることもあると思います。最初に知識ばかり頭に入れるよりも、実際に触動かし描きながら色々試して覚えておくほうが近道だと思います。
基本的なことだけわかっていれば誰でもすぐに絵を描けるので、まずはアプリからでもいいんで気楽に試してみてくださいね。
