今さら聞けないレスポンシブ広告。最小限の力で最大限の配信を

スマートフォンにPC、ガラケー。タブレットからウェアラブル端末まで。
デバイスの多様化が進む昨今、ネット上で目にするバナー広告にも、デバイスやサイトによって、さまざまな大きさ(サイズ)や形式が見られます。
そんな多様化する掲載面に対し、できればすべてのサイズのバナーを用意して配信数を最大化したい! 配信すべき面へ配信されないなんていう機会損失を、できる限り少なくしたい!! だけど毎回、全サイズのバナーを用意するのはすごく大変……。改善スピードも遅くなるしコストもかかるし……。
そんなあなたのための広告、あるんです。それが今回取り上げるレスポンシブ広告です。
参考:[随時更新] Yahoo!ディスプレイアドネットワーク(YDN)/Google ディスプレイネットワーク(GDN)で使える最新バナーサイズ一覧
レスポンシブ広告とは?
レスポンシブ広告とは、デバイスやサイトによってサイズの異なる掲載面(表示領域)に対して、自動でサイズやレイアウトを調整し、掲載面にすっぽり収まるデザインで広告を配信してくれる広告タイプです。
いろいろなサイズの掲載面に合わせて自動で掲載フォーマットを選択してくれるため、広告主は特定サイズの画像だけ入稿すればOK。Google アドワーズに至っては、指定したリンク先から取得した画像やテキストに基づいて自動作成できるので、元画像の入稿すら不要です。また、作成された複数のデザインから好みのものを選択し、広告テキストや画像、背景色などの要素を編集することも可能です。
バナーを全サイズ用意する必要がなく、テキストと画像を組み合わせた良いトコ取りの形式で、従来の広告タイプよりクリック率が高くなるケースも多々あります。
特にYahoo!プロモーション広告のYDN(Yahoo!ディスプレイアドネットワーク)では、2016年からレスポンシブ広告の配信量が増えている傾向があり、この流れは今後も続いていくように思います。
ちなみにYDNのレスポンシブ広告は、圧倒的な配信量を誇るPC版Yahoo!JAPANのトップページにも掲載される可能性があります。
(引用元)http://promotionalads.yahoo.co.jp/online/template_responsive.html
PC版Yahoo!JAPANは、言わずと知れた日本最大級のPCポータルサイト。そのトップページとなると、通常のバナー広告では掲載できない超優良な配信面です。
リターゲティング配信がメインの商品や、コンバージョンまでの導線が比較的ライトでターゲットが広いサービス、逆にターゲットがデモグラフィック(年齢・性別)ではっきり切り分けられる商材など、ディスプレイネットワーク上でできる限り露出の機会を増やしたい、“ディスプレイ広告が効く”場合は特に、試す価値の高い広告タイプであると言えます。
YDNのレスポンシブ広告は、スマートフォンのYahoo!JAPANトップページに配信するインフィード広告でしか使ったことがないという方も多いかもしれませんが、インフィード広告以外でもレスポンシブ広告は配信できますので、是非一度お試しください。
レスポンシブ広告の設定方法
Google アドワーズ
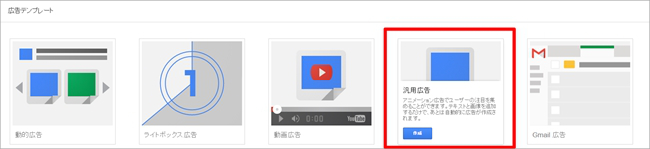
まず[広告]タブより「+広告」ボタンのプルダウンから「広告テンプレート」を選択します。次に「広告テンプレート」から「汎用広告」を選択します。
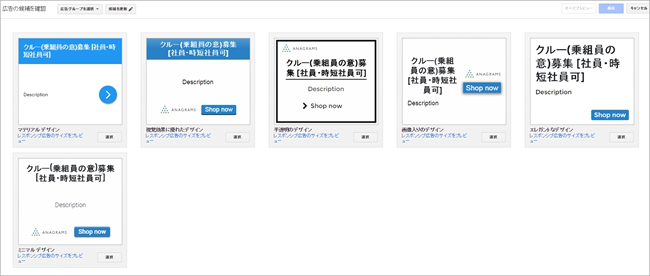
汎用広告には「白紙のテンプレート」と「広告候補」があります。最終的には同様の広告を作成することができますが、白紙のテンプレートでフルカスタマイズするのには手間がかかりますので「広告候補」での作成方法を見ていきましょう。
まずは画像やテキスト情報など広告の素材を抽出するコンテンツがあるウェブサイトを入力して「広告の作成」をクリックします。該当のウェブサイトの画像やイラストを使用する際に法的な問題が発生しないよう、念のため権利関係を確認しておくのがよいでしょう。
そうするとさまざまなデザインの広告候補が提示されてきます。アニメーションを含むものも多いのでプレビューで確認してみましょう。候補が意に沿ったものであれば好みのデザインのものを「選択」して右上の「保存」で作成が完了です。広告文や画像を変更したい場合には、広告候補上へカーソルを合わせると「編集」というボタンが出てきますのでそちらを選択します。
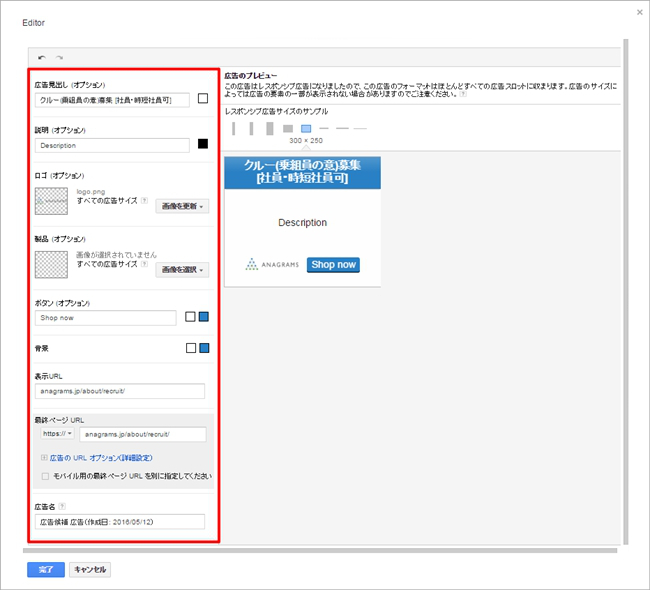
赤枠部分がカスタマイズ可能な項目です。広告テキストやロゴを含む画像、ボタンや背景の色を調整することができます。
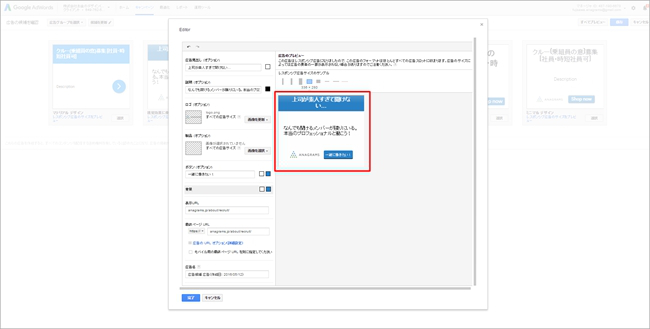
これらの項目の編集内容は随時、画面右側のプレビューに反映されますので確認しながら編集を進めることができます。意図通りに編集が終わりましたら「完了」をクリックし編集した広告を選択して保存すれば作成完了です。
内容を変えて作成したのがこちら。テンプレートとカスタマイズの仕方次第で印象がガラッと変わる広告を作成することも可能ですので、いろいろ試してみるものいいですね。
Yahoo! ディスプレイアドネットワーク(YDN)
続いてはYDNのレスポンシブ広告作成方法です。
①まず新規の広告作成画面の掲載フォーマットで「テンプレート」を選択します。
②次に画像サイズを「1200×628」または「300×300」から選択します。
③使用する画像を選択します。(事前に画像の登録が必要です。未登録の場合は画像選択ボタンの右「画像新規追加」から登録できます。)
④タイトルおよび説明文、表示URLとリンク先、ボタンをそれぞれ設定します。ユーザーの行動を促すためのボタンの文言は複数から選択することができます。Google同様にプレビューをみながら調整することができます。
⑤最後にロゴの設定です。ロゴは設定をせずとも問題はありませんが、ユーザーにブランドを印象付けられるものですので積極的に活用したいですね。
広告掲載面や広告枠のサイズにあわせて、自動的にレイアウトと構成要素が最適化されるため画像のトリミングや説明文の省略などが生じる可能性があります。画像表示シュミレーターや表示が保証される文字数(38文字)を把握する機能で確認をしてみましょう。
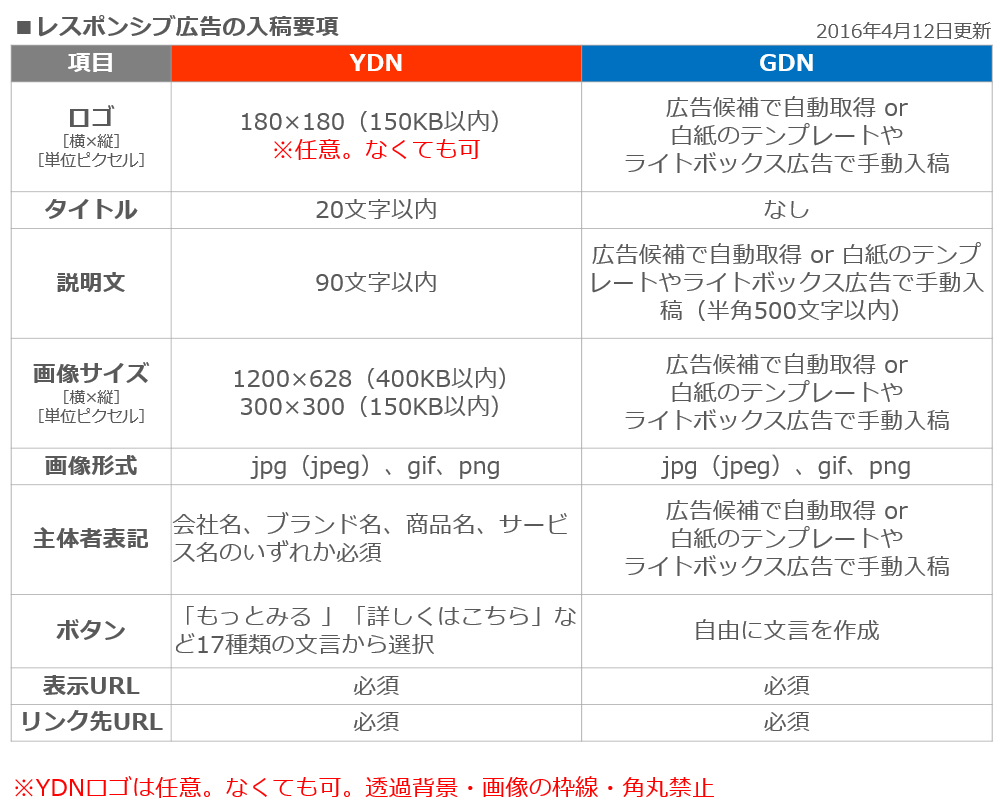
レスポンシブ広告の入稿規定
Yahoo!プロモーション広告、Google アドワーズのレスポンシブ広告の入稿規定は下表の通り。
まとめ
今回はレスポンシブ広告の素晴らしさを紹介しましたが、静止画バナーを否定するものではまったくありません。1サイズだけ作った広告を、まずはレスポンシブ広告で幅広く配信し、短期間でクリック母数を溜めて、成果の良いパターンを見つけたら静止画で全サイズ展開していく、などの使い分けも十分アリです。掲載面に応じて、最適なレイアウトで広告を表示できるメリットを生かし、上手く静止画バナーと両立させていけると良いですね。