白い背景と黒い背景で全く別の絵柄に変わる透過PNGファイルがこちらです。

コナンが工藤新一に変わる画像
iPhoneをお持ちの方は、画像を長押ししてカメラロールに保存してください。
カメラロールでタップするとこんな風に画像が変化するはずです。
クリック前
タップ後
iPhoneの場合、画像をタップする前は白い背景、タップした後は黒い背景で画像を表示するので、このように絵柄が変わります。
Androidでどうなるかは分かりませんが、どう表示されるかは画像の背景色次第です。
縮小したり拡大したりしてみると、変化の途中が見えて面白いです。
どういう原理?

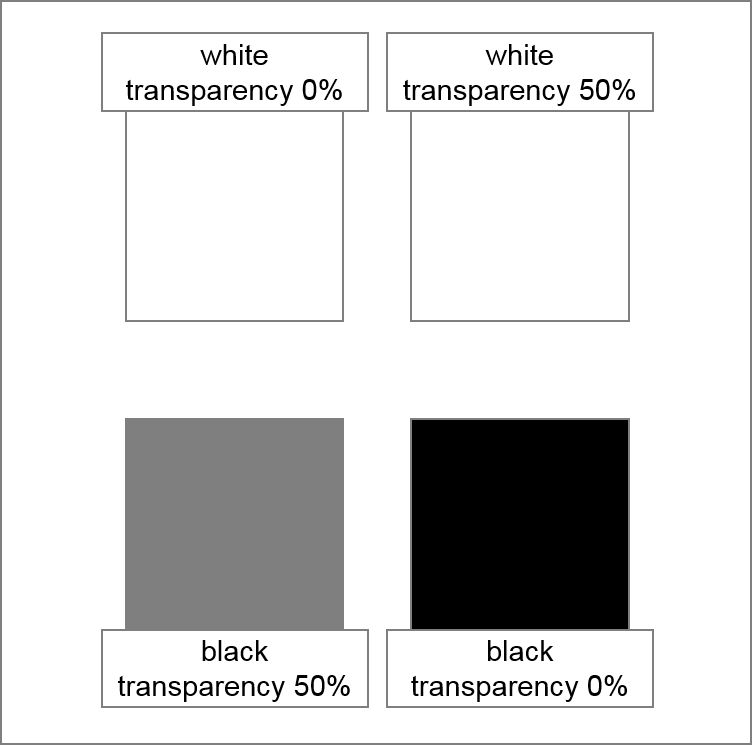
白黒透過確認
こちらの画像を同様にカメラロールに保存して確認してみてください。
「白色」の透過50%の部分は、白い背景では白、黒い背景では灰色になります。
「黒色」の透過50%の部分は、白い背景では灰色、黒い背景では黒色になります。
真っ白から真っ黒まで、間の灰色も含めた256色のグラデーションと、透明度0%(全く透けない)から100%(完全な透明)をうまく調整することによって、白い背景と黒い背景で全く別の絵柄を表示することができます。
Twitterでクリックすると画像が変化する「クリック推奨画像」と同じ原理です。
流行りだしたのはかなり前で、こちらの記事は3年前ですね。
Twitterで、画像の透過を使った「クリック推奨イラスト」が流行中 ポチッてビックリ
この記事では、透明な部分をうまく使ったイラストとして紹介されていますが、数学科っぽい発想で、
クリック推奨画像を作成するという問題はどこまで拡張できるか?
例えば、任意の画像を任意の画像に変化させることはできるか?
と考えた結果、「可能である」という結論に至ったので、作ってみた次第です。
分かっていてもちょっと不思議ですよねー。
Twitterに投稿する場合
この画像をTwitterに投稿すると、いわゆる「クリック推奨画像」になるのですが、iPhoneからアップロードすると、勝手にjpgファイルに変換されてしまうようです。
Twitterに投稿する際は、PCの公式クライアントを使いましょう。
あと、iPhoneのTwitter公式アプリでは、クリック前の画像の背景色が真っ白ではないことから、期待通りには表示されません。
これも真っ白にしてくれたらいいんですけどね。
残念な点
白い背景と黒い背景で、「全く別の画像になる」というのは、それなりに不思議で面白いことだと思うのですが、
スマホで、ある画像をタップすると別の画像に変わる
ということ自体は、まあ、特に何も面白くないですよね。
プログラムを書けば簡単にできることですので。
この、パッと見では何が面白いのかわからずスルーしてしまう画像の面白さが分かった方は、カメラロールにでも保存して、友達との会話の際の小ネタとして使ってみてください。
いや、果たして通じるか・・・。
拡大縮小している様子
YouTube