ちわ、おいさんです。
みなさん何かお気づきですか?
そうなんです!
実はこのドラねこ読書日記は春のブログデザインリニューアルを実施しました。
リニューアルというのも実は単に相互RSSの表示を変えてみただけなんですw(;´∀`)
でも相互RSSを辞めたわけじゃないんですよ。
よく探してみてください。どこかに表示されているでしょ?
そこで今回はサイト紹介や相互RSSに便利なブログ・パーツ「FeedWind」をご紹介します!
春らしいサイトデザインに変えました。
hidamarinonakade.hatenablog.com
先日、ひなかなさんのブログを訪ねていたら面白いものを見つけた。
「うわ~、そうかぁ。かなたさん交通事故に遭われたのか〜(;´Д`)
かわいそうだなぁ〜」
と記事を下まで読んでいたら、
「ん?なんだこのくるくる変わるウィジェットは?」
と、目ざとく見つけてしまったw
非常におしゃれにサイトの記事がめまぐるしく変わっていく。
おまけに画像付きだ。
ハッ!Σ(゚д゚lll)
これを見て気づいた!
このブログ・パーツを導入すればわしのブログも今よりおしゃれになるのではないだろうか!と。
なにせわしの今までの相互RSSはヘッダーのすぐ上にあって非常にかっこ悪かった。
CSSの知識もないのに無理矢理導入したもんだから、手作り感満載のイマイチな出来でおまけになんだか読み込みが遅い。
ユーザビリティを考えるならこうした読み込みの遅いヘッダー部分のRSSはもっと下に置いた方が離脱率を抑えることができるのではないだろうか?
そもそも自分でブログ見ていても「相互RSS遅いなぁ(;´Д`)」と日頃からイライラしていたのだ。
そうだ!これを機に春のブログデザインリニューアルをしてみよう!
もう季節も暖かくなってきてるし、春にあったデザイン、ユーザーに取って使いやすいサイト設計をどうにか目指してみようじゃないか!
そんな思いでさっそくこのブログ・パーツを導入すべく、リンクを辿ってみることにした。
RSS表示用ブログパーツFeedWindはなかなかおしゃれ!
リンクをたどると英語のページに飛んでしまったのでサイト上部にある日本語をクリックして日本語ページを出す。
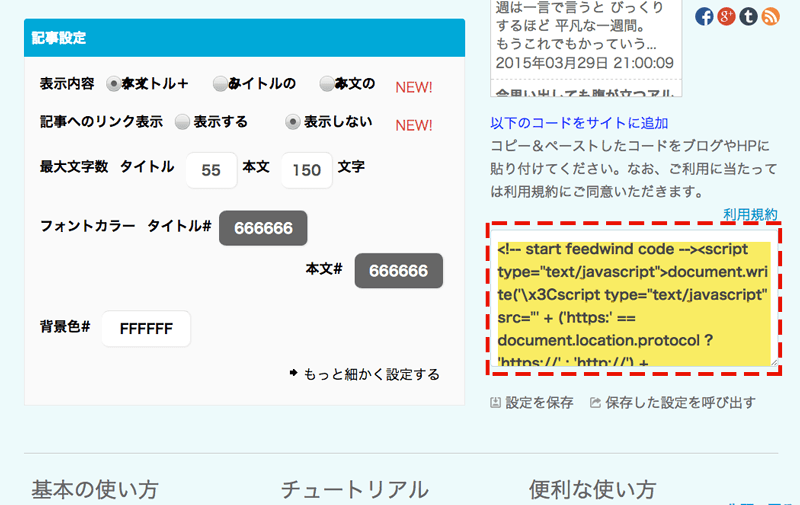
こんな感じの設定画面が現れて、
RSS or サイトのURLの部分に表示させたいブログのURLを打ち込む。
わしのブログなら「http://www.doraneko86.net」
今までの相互RSSでは「/」のあと「http://www.doraneko86.net/rss」と「rss」をつけなくてはならなかったが、
ここではそのままURLを打ち込むだけでいい。
わしは相互RSSのブログが10件近くあるので非常に時間がかかったが待つこと5分くらいで全て読み込みが完了した。
フレーム設定では自分のブログのサイドバーに合わせて調整が可能。
わしのサイトでは横幅を300ピクセル・縦幅を400ピクセルに変更した。
自動スクロールは通常スタイルにチェックをいれておこう。
デフォルトではスクロール時間が短すぎるように感じたので、
3秒から5秒に変更した。
表示形式はサムネイル表示にチェックを入れて、縦横比は維持する。
このままではタイトル部分に「ドラねこ読書日記」と出てしまう。
タイトル設定で「相互RSS」と変更し、ついでに表示されるバーの色は春らしく黄緑にしておこう(*´∀`*)

あとは出てきたコードをコピーして、
はてなブログのデザインを開いて貼り付ける。
「カスタマイズ」→「サイドバー」→「モジュールを追加」→「HTML」に貼り付け、好きな位置に移動すれば完了!
このようにくるくるとまわる素敵な相互RSSが表示された。
どうですか?
見た目にもくるくると変わり、画像も表示されるので読者もリンクを辿って他の記事に行きやすくなるんじゃないかな?(^^)。
ついでにブログのメニューバーの色も黄緑に統一しておこう!
いかがですか?
なかなか良い色合いになったでしょ?
これでスッキリ春らしい爽やかさが演出できたぞ。
みなさんも相互RSSやサイト紹介をする際には、
是非一度、FeedWindを使ってみてください。
アナタのブログが結構オシャレな雰囲気になるかもしれませんよヽ(=´▽`=)ノ