VR(バーチャルリアリティ)といえば Facebook が買収した Oculus や、PlayStation VR などいろいろな製品が話題になっています。
そんな中、VRFREEK という VR 専門誌が登場したので購入してみました。
スマートフォンを入れて VR コンテンツを楽しめるゴーグルが付録になっていて、てっきり用意されたコンテンツを見るだけかと思っていたら、HTML ライクに VR コンテンツを作る方法まで記事に書かれててなかなか楽しめたので記事にしてみました。
付録のVRゴーグルについて
表紙を開くとこんな感じで袋に入っていて、1分ほどで組み立てられます。ハサミやのりなど不要です。
iPhone 5s(4インチ)だと上や左右が少し余りますが、VR コンテンツはきちんと楽しめました。
おそらく、5インチ前後のスマートフォンだと調度よい感じになると思います。
同じようにスマートフォンを入れて VR コンテンツを楽しむことができる低価格の VR ゴーグルは Google Cardboard や ハコスコ などがありますが、それら向けのコンテンツを再生できる iPhone や Android 向けのアプリであれば、付録の VR ゴーグルでも楽しめるはずです。
HTML ライクに VR コンテンツを作る方法について
雑誌の記事としては「VR に注目している企業や開発者のインタビュー」が多かったのですが、個人的に興味があったのが、巻末の「初期投資不要の VR コンテンツ制作法」という記事でした。
VR コンテンツの制作というと、3DCG 制作アプリでモデルデータを作った後 Unity などで VR 用のデータを作り、グラフィック性能の高い PC を使って Oculus で再生…というイメージがあってなかなか手が出しづらかったのですが、この雑誌に掲載されている方法であればWeb制作者の方でスマートフォンを持っている方であれば初期投資なしで手軽に VR コンテンツが作れるはずです。
シンプルなVR空間の作成
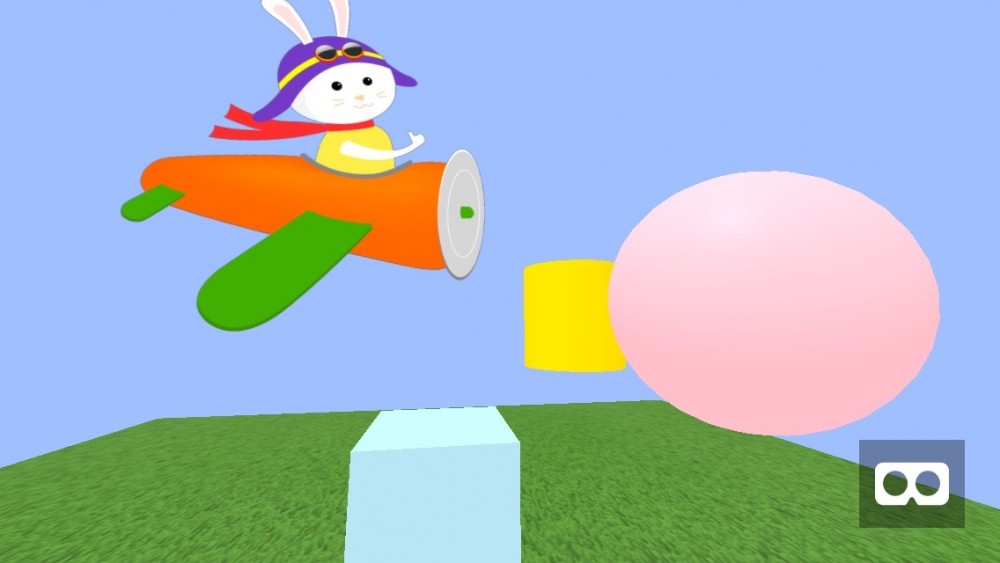
まずは、地面の上に立方体や球体、画像などが浮いているシンプルな VR 空間を作成します。
雑誌に掲載されていたサンプルページのソースコードとその解説を参考に、以下のようなコードを書きました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>VRテスト</title> <script src="//aframe.io/releases/latest/aframe.min.js"></script> </head> <body> <a-scene> <!-- 背景色 --> <a-sky color="#9fbfff"></a-sky> <!-- 立方体などのオブジェ類 --> <a-cube position="0 0 0" color="lightblue"></a-cube> <a-sphere position="2 2 2" color="pink"></a-sphere> <a-cylinder position="2 2 -1" color="gold"></a-cylinder> <!-- うさぎ --> <a-image src="texture/rabbit_plane.png" position="-2 5 -2" scale="4 4 4"></a-image> <!-- 地面 --> <a-image src="texture/grass.png" position="0 -1 0" rotation="90 180 0" scale="10 10 10"></a-image> </a-scene> </body> </html> |
6行目で、後述する独自のタグを 3D オブジェクトに変換するための JavaScript ライブラリを読み込んでいます。
この JavaScript ライブラリは A-Frame というもので、簡単に VR 空間を作ることができるものです。
<body> タグの中で <a-sky> という独自タグを使ってシーン全体を囲みます。
その中で <a-sky> タグを使って背景色(空の色)を指定します。
<a-cube> タグを使って立方体、<a-image> タグを使って PNG 画像 などを配置していきます。
地面は、雑誌のサンプルコードではグレー単色でしたがそれだとゴーグルの向きを変えた時に視点が回転したことが分かりづらいと感じたため、Photoshop で地面っぽい緑色のテクスチャを作ってそれを<a-image> タグで配置しました。
これをサーバーにアップロードして iPhone の Safari(iOS 8 以降)または Android の Chrome(WebVR に対応した環境)で表示させると、このように表示されます。
※上の画像をクリックすると、実際のページが表示されます。WebVR に対応したスマートフォンでは VR 表示もできます。
右下のゴーグルアイコンをタップすると、フルスクリーン(ツールバーなし)で画面が2つに分割され、右目用と左目用にそれぞれ表示されます。
そのまま、iPhone を付録の VR ゴーグルに入れて覗くと立体的に見え、ゴーグルの向きを変えるとそれに追従して画面の向きも変わるはずです。
3Dモデルの読み込み
立方体や球体、画像の表示に飽きたら、3Dモデルを表示させることもできます。
A-Frame という JavaScript ライブラリは、3Dモデルの読み込みにも対応しています。
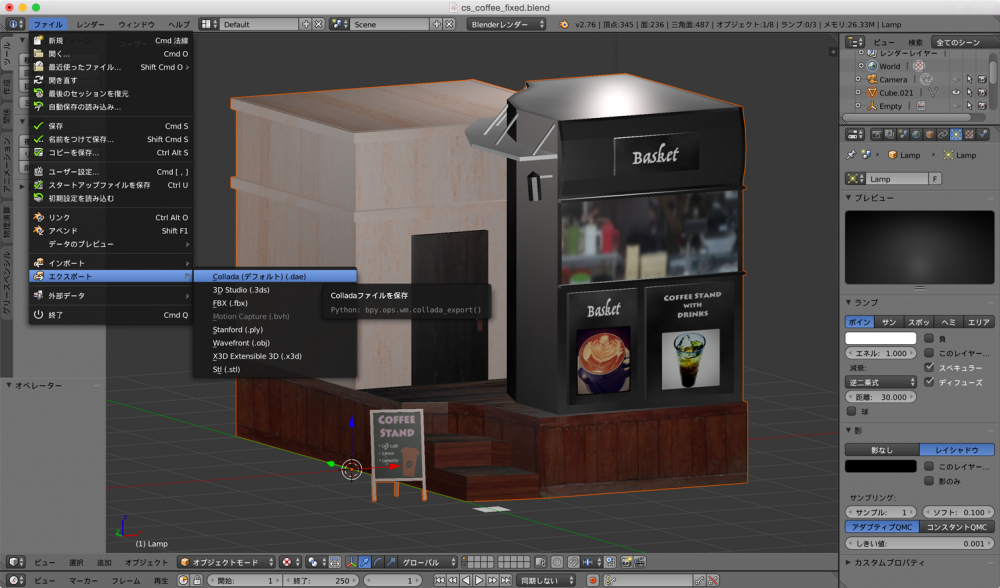
雑誌では Shade という 3DCG 制作アプリで DAE 形式(.dae)で書き出していましたが、私は Blender というオープンソースの 3DCG 制作アプリを使用しているので、Blender で書き出したいオブジェクトを選択し[ファイル>エクスポート>Collada (デフォルト) (.dae)]を選択します。
※Blender の基本的な使い方は以下の記事に書いています。
関連: 「AdobeユーザーのためのBlender入門」というチュートリアルを作りました
画面左下のオプションで[選択物のみ][UVテクスチャを含む][マテリアルテクスチャを含む]にチェックを入れて保存します。
保存したフォルダーにある、.dae ファイルと画像ファイル、.mtl ファイルなどを同じフォルダーにアップロードします。
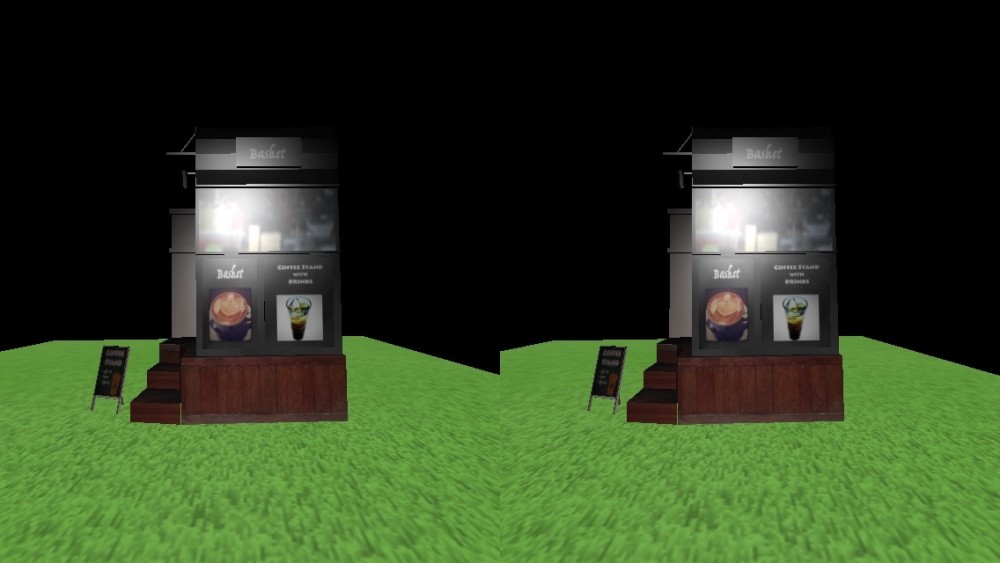
そして、以下のようなコードを書くと3Dモデルを読み込むことができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>モデル読み込み</title> <script src="//aframe.io/releases/latest/aframe.min.js"></script> </head> <body> <a-scene> <!-- 背景色 --> <a-sky color="#000"></a-sky> <!--モデルデータ--> <a-model id="pumpkin" src="model/cs_coffee_fixed.dae" scale="1 1 1"> <a-animation attribute="position" dur="3000" from="-2 0 0" to="-2 0 -8" repeat="indefinite" direction="alternate" easing="ease-in-sine"></a-animation> </a-model> <!--スポットライト--> <a-light id="spotlight" type="spot" position="0 5 5" rotation="0 0 20" intensity="1.0" angle="100"></a-light> <!-- 地面 --> <a-image src="texture/grass.png" position="0 -1 0" rotation="90 180 0" scale="10 10 10"> <a-animation attribute="position" dur="3000" from="-2 0 0" to="-2 0 -8" repeat="indefinite" direction="alternate" easing="ease-in-sine"></a-animation> </a-image> </a-scene> </body> </html> |
<a-model> タグで .dae ファイルを読み込みます。
せっかくなので、<a-model> タグ内に <a-animation> タグを入れ、アニメーション(移動)するようにしてみました。
地面も同じタグを入れ、同じアニメーションするようにします。
※上の画像をクリックすると、実際のページが表示されます。WebVR に対応したスマートフォンでは VR 表示もできます。
まとめ
A-Frame ライブラリはこの雑誌で知ったのですが、Web制作者にとってはなかなか使いやすくて楽しいですね。
今後の VRFREEK にも期待したいと思っています。
この VRFREEK ですが、残念ながら記事公開時点では Amazon、ヨドバシ・ドット・コムでは品切れ状態になっています。楽天ブックスにはまだ在庫があるようです。
ネットで売り切れの場合は、一般書店などで探したほうが良いかもしれませんね。
Amazon: VRFREEK(ブイアールフリーク) 2016年 03 月号 [雑誌]: DTMマガジン 増刊
ヨドバシ: ヨドバシ.com – VRFREEK(ブイアールフリーク) 2016年 03月号
楽天ブックス: 楽天ブックス: VRFREEK (ブイアールフリーク) 2016年 03月号 [雑誌]